The concept of Treemap was developed by Dr. Ben Shneiderman to aid
the process of visualization of various kinds of data. Ever since the concept
of Treemaps was developed, there was a substantial amount of interest in
developing various versions of Treemaps implemented with various algorithms.
Some of the algorithms used to draw a Treemap are slice-and-dice algorithm,
Squaring algorithm etc. The slice-and-dice algorithm makes a rectangular view
of nodes and high aspect ratios produce long thin rectangles. On the other hand,
the squaring algorithm was developed to give the nodes a squarer look.
Treemaps are visualized in a rectangular format to represent all the nodes that are
available. There is a newer version of Treemaps, a circular-treemap, which gives a circular
view of the hierarchical data. These kinds of Treemaps have certain spatial limitations
and can only be applied to certain data types. A circular-treemap also lacks proper
labeling and visualization of the information gets hard as depth increases. Also, there
is a space wasted on the display screen. Information that is visualized on a treemap
can be filtered to view the refined layout using Dynamic Queries. Dynamic Queries
are generated by various kinds of visual widgets by the user to formulate a particular
query. Dynamic Queries provide the user the convenience of visual querying rather
than command line or form based querying.
According to Mr. Laurent Cailleteau, a graduate student from University of Maryland,
"At the University of Maryland's Human Computer Interaction Laboratory, a chemical
table of elements was the first realization of dynamic queries." Various other examples
of implementation of Dynamic Queries are Home Finder, Spotfire, StarDOM etc.
Implementation of Dynamic Queries has its own limitation with respect to the size to the
data set. Since the changes have to occur in a fraction of a second, the data has to be
stored in the high-speed storage in order to give a good performance. Also proper
implementation of various functions will significantly reduce the time required for
redrawing the treemap.
My three-month project can be divided into 3 main parts:
1) The process of understanding the concept and previous work on Treemaps.
2) Implementation of Treemap 2000 using Java Swing, which included choosing the
right data structures, and integrating various visual containers available make changes
to the mapping area upon request from the user.
3) Understanding and applying the concept of double sliders to Treemaps,
while successfully maintaining the integrity of the program. My implementation gave
the user a facility to see the selected areas being grayed out and an option to hide
the selected areas. If the user wanted to retrieve the hidden areas, he or she has to
just slide the double sliders back to normal positions.
Previous Work
Treemaps, a concept first developed by Dr. Ben Shneiderman at University of Maryland,
is used to display information in a 2-D rectangular format. The concept of Treemaps
basically adapts the idea of Venn diagrams into a more "Rectangular" Venn diagrams
that represent nodes on a containment basis.
 Mr. Shaun Gittens and Mr. Jerome Brown developed Treemap 97 at University of Maryland,
College Park. The language used for this development was Delphi v4. Mr. Chris North added
some more functionality to it.
Algorithm
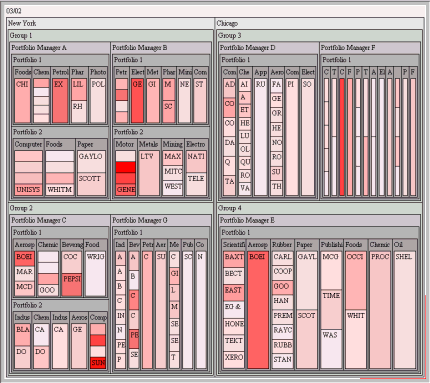
Treemap 97 uses the slice and dice algorithm. The slice-and-dice algorithm recursively partitions
the planar display area along both dimensions. Much larger hierarchies, greater than 1,000 nodes,
can be displayed without congestion.
A slice-and-dice treemap presents the hierarchy as a series of recursively-drawn bounding boxes,
sliced alternatively vertically and horizontally. Due to the quantity of the data being represented,
visualizing large treemap diagrams requires certain level of familiarity of the information. Since the
slice-and-dice treemap proves to be the most viable for display of large hierarchies, all further
discussion of Treemaps will assume partitioning along both dimensions.
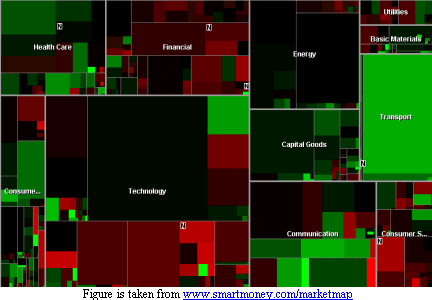
Another algorithm that is used to visualize Treemaps is a Squaring algorithm that is assigns space
to a node based upon the weight attribute selected and the best possible location to give it a more
of a square look. Here is a figure that shows an implementation of a squaring algorithm:
Mr. Shaun Gittens and Mr. Jerome Brown developed Treemap 97 at University of Maryland,
College Park. The language used for this development was Delphi v4. Mr. Chris North added
some more functionality to it.
Algorithm
Treemap 97 uses the slice and dice algorithm. The slice-and-dice algorithm recursively partitions
the planar display area along both dimensions. Much larger hierarchies, greater than 1,000 nodes,
can be displayed without congestion.
A slice-and-dice treemap presents the hierarchy as a series of recursively-drawn bounding boxes,
sliced alternatively vertically and horizontally. Due to the quantity of the data being represented,
visualizing large treemap diagrams requires certain level of familiarity of the information. Since the
slice-and-dice treemap proves to be the most viable for display of large hierarchies, all further
discussion of Treemaps will assume partitioning along both dimensions.
Another algorithm that is used to visualize Treemaps is a Squaring algorithm that is assigns space
to a node based upon the weight attribute selected and the best possible location to give it a more
of a square look. Here is a figure that shows an implementation of a squaring algorithm:
 As you can see in the above figure, the nodes are divided to get the best "square-like" look
possible. The above diagram is a representation of major market players based upon the
sectors available. The sizing attribute used in the above diagram is the market equity of each
stock. The coloring is based upon red to green scale, which is calculated based upon a stock's
performance on a particular day.
Another algorithm that is used to visualize Treemaps is a Top-Down algorithm. The development
of the top-down algorithm was motivated by the intention to preserve the structure of traditional tree
diagrams. The traditional tree diagrams flow from top to the bottom of the screen. The algorithm
slices the rectangular region along one dimension and flows from the root, which is on one side of
the screen, to the leaves, which are on the opposite side. The algorithm relies upon each node in the
tree having a pre-determined weight, dependent upon a specific attribute.
As you can see in the above figure, the nodes are divided to get the best "square-like" look
possible. The above diagram is a representation of major market players based upon the
sectors available. The sizing attribute used in the above diagram is the market equity of each
stock. The coloring is based upon red to green scale, which is calculated based upon a stock's
performance on a particular day.
Another algorithm that is used to visualize Treemaps is a Top-Down algorithm. The development
of the top-down algorithm was motivated by the intention to preserve the structure of traditional tree
diagrams. The traditional tree diagrams flow from top to the bottom of the screen. The algorithm
slices the rectangular region along one dimension and flows from the root, which is on one side of
the screen, to the leaves, which are on the opposite side. The algorithm relies upon each node in the
tree having a pre-determined weight, dependent upon a specific attribute.